Gestalt Principles in UI Design

Gestalt is a german word for form or shape.
Many of the design principles we follow today come from the Gestalt Theory. It is a school of thought that started in the early twentieth century in Austria and Germany. The founders include Max Wertheimer, Wolfgang Köhler, and Kurt Koffka. Gestalt psychologists argued that organisms perceive whole patterns or configurations instead of individual components. The phrase "the whole is more than the sum of its parts" is often used to describe this.
Understanding how your brain works will enable you to become a wiser designer. It can assist you in determining which visual elements are most effective in any given situation, allowing you to use them to influence perception, direct attention, and effect behavioral change. This is notably useful in fields such as User Interface (UI) design.
Proximity, similarity, continuity, closure, figure/ground, and symmetry & order (also known as prägnanz) are the six individual principles commonly associated with gestalt theory. Some newer principles are sometimes associated with gestalt, such as common fate.
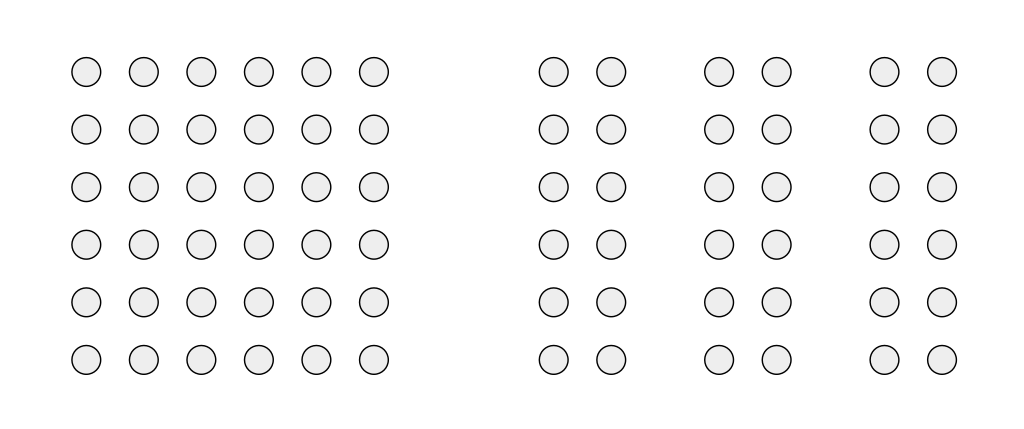
Proximity

Objects arranged close to each other are perceived as more related than those placed further apart.
We can use this principle to group similar content, organize content and declutter layout. Have sufficient white space to separate different sections, contributing to easy-to-scan layouts.
Similarity
Objects which look similar to each other are perceptually grouped. This resemblance can take the form of shape, color, shading, or other characteristics.
Using similar components shows your visitors which items are analogous. Changing the design elements, like color, for features you want to highlight, on the other hand, makes them stand out and gives them more importance in the visitor's perception.
Continuity
Our eyes tend to follow the smoothest path when viewing lines, regardless of how the lines were actually drawn.
This is a valuable principle if we want to guide users in a certain flow upon using our application.
Closure

Our brains have a tendency to 'close' the gaps in incomplete objects by using visual perception to complete the figure and see it as a whole.
Figure/Ground
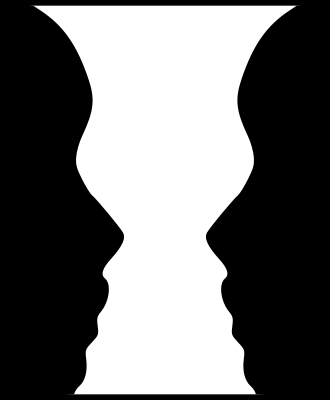
Our brain will differentiate objects in an image by grouping elements into foreground elements and background elements. It is a type of perceptual grouping that is a vital necessity for recognizing objects through vision. What we first pay attention to in a picture is called figure or positive shape. The background or area that surrounds the work's subject is referred to as negative space or ground.
This principle is often used in optical illusion images such as this:

This principle is useful when product designers want to highlight elements that are currently in use or active. For example, when a search bar is in focus, the contrast of the rest of the page is lowered and fades away.
Prägnanz
Prägnanz is a German word for "good figure".
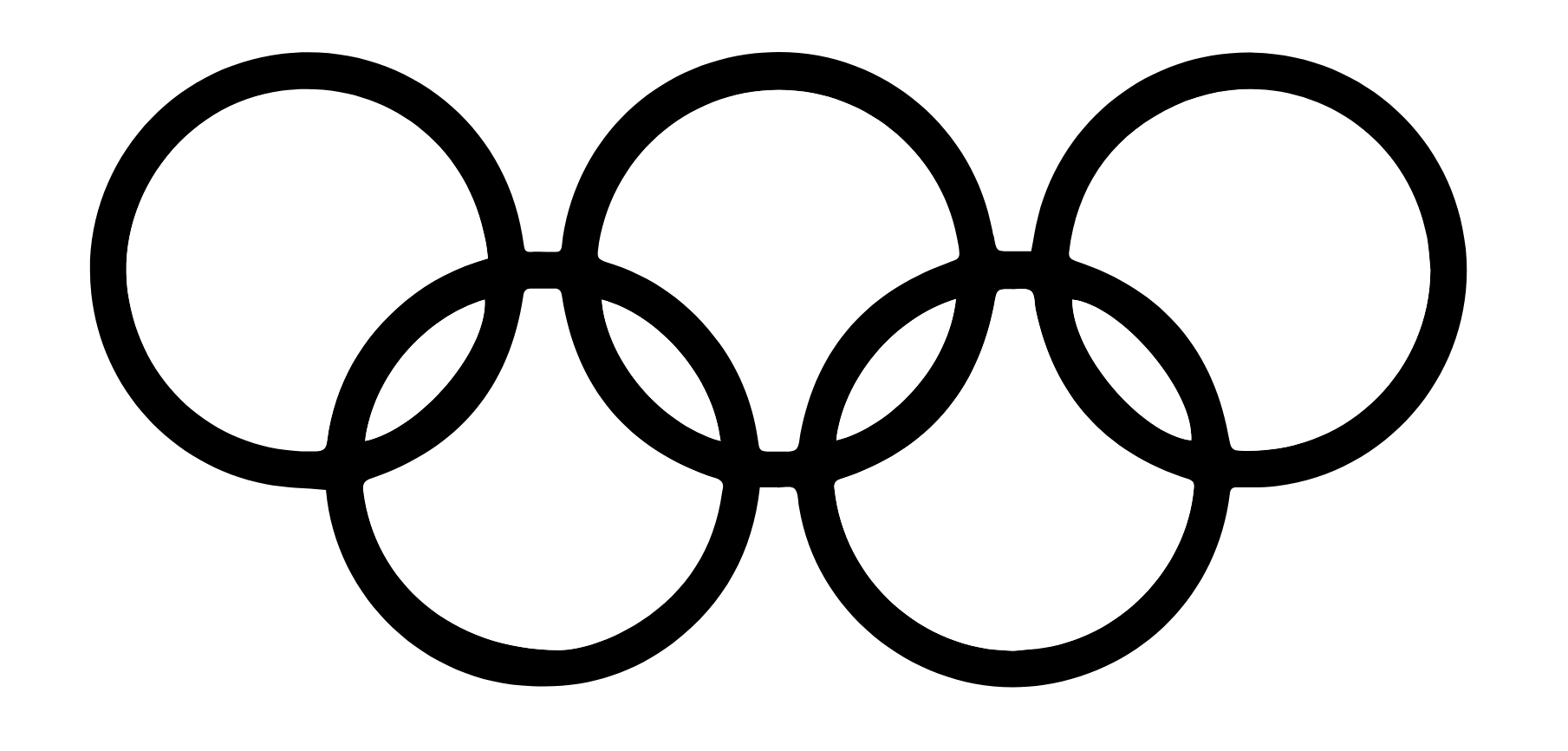
Our brain will perceive ambiguous shapes in the simplest manner possible.
For example, the Olympic logo in monochrome is seen as a series of overlapping circles rather than a collection of curved lines.

Symmetry
Symmetrical elements tend to look more orderly, harmonious, and pleasing to the eye. Adding an asymmetrical element to an otherwise balanced design can help with drawing attention while making an impression. When designing a content-heavy page, you may consider adding an asymmetric section to highlight the point of interest.
Common Fate
Elements moving in the same direction (and at the same rate of flow optically) are perceived to be more related than elements moving in opposite directions or not moving at all.
Consider the following patterns. Which patterns look more harmonious?
>>>>>>>>>>>>> >> >> >>>>>> >>> >>> >> > >>>><<>>>><<>
Past Experience
The law of past experience implies that visual stimuli are categorized according to past experience under some circumstances.
For example, we use the floppy disk to associate a button with a saving function. It is prevalent in most applications today as people from the older generation can associate the floppy disk as a medium to save files. However, this shared past experience is lost in the newer generation, which results in interesting questions like this: Millennials Think The ‘Save Icon’ In Excel Is A Vending Machine Dispensing A Soda.