Diagramming Tools

The Quest
As a software developer, it is part of our job to create diagrams to communicate and illustrate our ideas to our team members and stakeholders. These diagrams may include UML diagrams, entity-relationship (ER) diagrams for databases, BPMN workflow diagrams, and architectural diagrams. A comprehensive diagramming tool that can cover all bases would be ideal in simplifying the design workflow. However, diagraming mechanisms are often less discussed among team members working on the same project than the best IDE to use. The approach is often "whatever-works-for-you."
Thus begins my journey to find the best diagramming tool.
Prologue
In my university days, the diagrams I make are primarily simple visualization diagrams, UML diagrams, and ER diagrams. As the need to create these diagrams are specific to the specific modules I take for the semester, there wasn’t a real need to look for a unified diagramming tool at that. I would just pick the recommended tool by the professors or the first tool that works from Google Search.
For example, I played around with free tools like PlantUML and UMLet to create UML diagrams.
To create charts with PlantUML, one would have to use its custom syntax to make objects like classes and arrows. While the coding method ensures that you can recreate or modify the diagram as long as you have the source code, it is very time-consuming to internalize the syntax to create charts efficiently. UMLet, on the other hand, is a drag-and-drop tool to create UML diagrams. It is effortless to use, and it is sufficient if your goal is to make only UML diagrams.
At that moment, ER diagrams and other general visualisation diagrams are either drawn by hand or on Microsoft Office. The Office 365 Student subscription didn’t include Microsoft Visio, so it wasn’t a viable option.
Current Context
After starting work, I am exposed to more diagramming standards and there is also a need to create diagrams in design documents to illustrate the problem and solutions. "How do I be efficient if the tools in my toolkit are disorganized?"
One-stop Solution
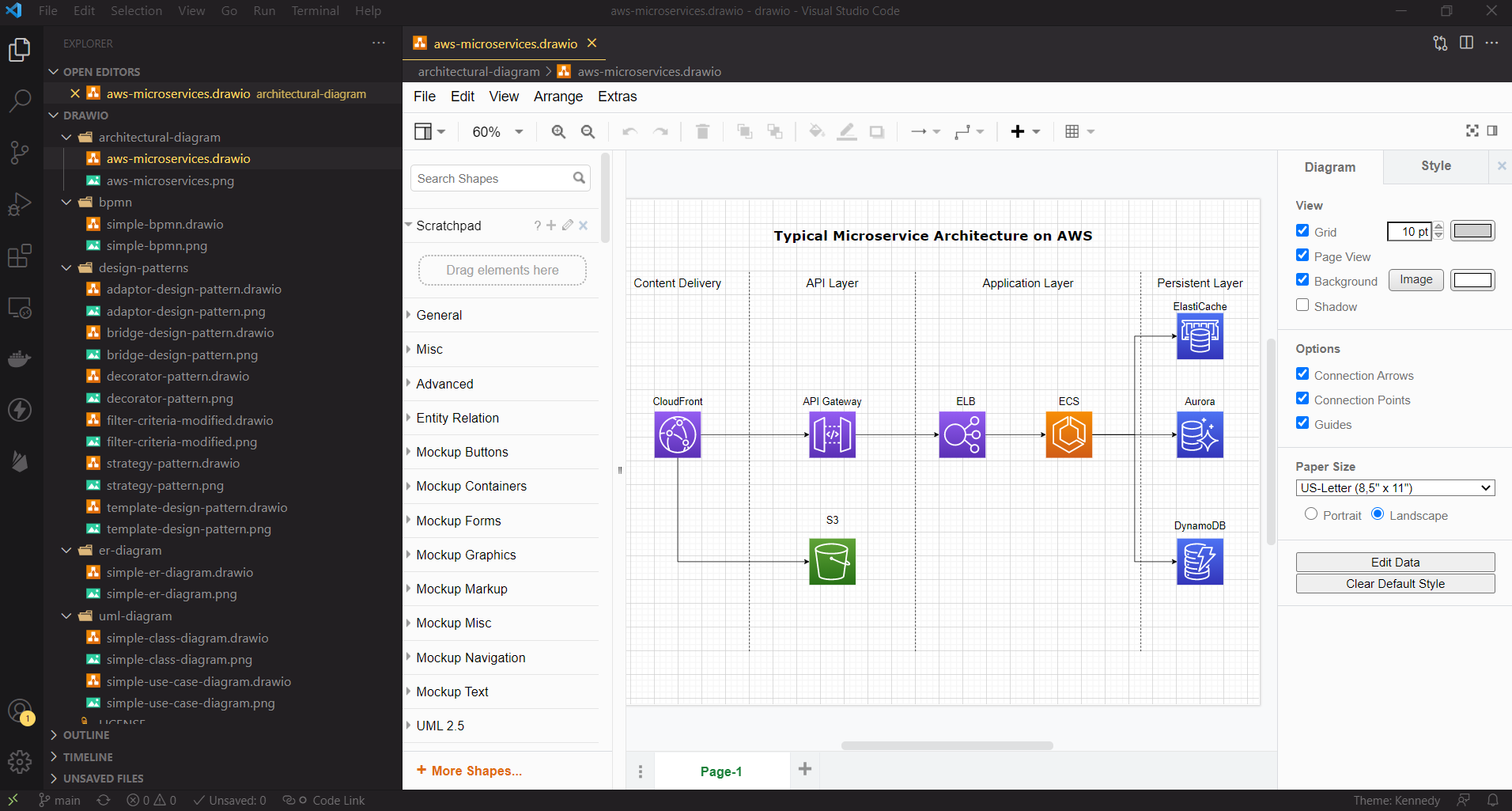
After trying out different tools over time, draw.io became my personal favorite. With a single tool, I am able to create flowcharts, process diagrams, UML, ER and network diagrams.
Draw.io plays well in VS Code
Draw.io is very accessible. It can be accessed as a web app and it can also work out of the box in VS Code with this extension. This means I can reference/create diagrams in VS Code while I code if I wanted to.

Camunda Modeler
While draw.io can create BPMN-like diagrams, I still prefer using Camunda Modeler to create BPMN diagrams. BPMN diagrams from Camunda Modeler can be interpreted by the process engine and they can be converted into XML if required.
Better Options?
The goal of this note is to encourage discussion and sharing of diagramming tools within the dev community. Draw.io and Camunda Modeler are my current go-to tools to create diagrams. Do you use a different tool? Tweet me about it; I would love to hear any suggestions.